July 03, 2019 Piping Your Honeybadger Events to Basecamp with Zapier
My team has been working on consolidating and improving our communication tools and practices, and as part of that we’ve decided to ween ourselves off of Slack and totally leverage Basecamp for all internal and customer communications.
One of the major things that the team appriciated in Slack was the #dev channel I had created that piped all of our deploys, pull requests, and errors into one central location, allowing everyone to know what’s going on without having to tap someone on the shoulder.
Basecamp provides an easy way, using a chatbot, to feed Github events into a Campfire chat, but getting our application errors in wasn’t quite as straightforward.
We use Honeybadger to track our errors, and while they offer many integrations, Basecamp isn’t one of them — enter Zapier.
How’d I do it?
Zapier made it a very simple process:
- create a catch webhook to catch incoming webhooks from Honeybadger
- create a POST webhook action that massages the JSON payload from Honeybadger, into the format Basecamp expects for a chatbot
The Result in Basecamp

Using the details and summary elements gives you the ability in Basecamp to
create a collapsable post. In the sample above notice the little black right arrow,
if you click it you can even get a little sample of the stacktrace. Here’s the value
of the contents key I used for the chatbot payload:
<details>
<summary>
<strong>💥({xxx__fault__id}){xxx__message}</strong><br>
<a href="{xxx__fault__url}">View in Honeybadger</a>
</summary>
<br><hr><br>
<pre>{xxx__notice__application_trace}</pre>
</details>
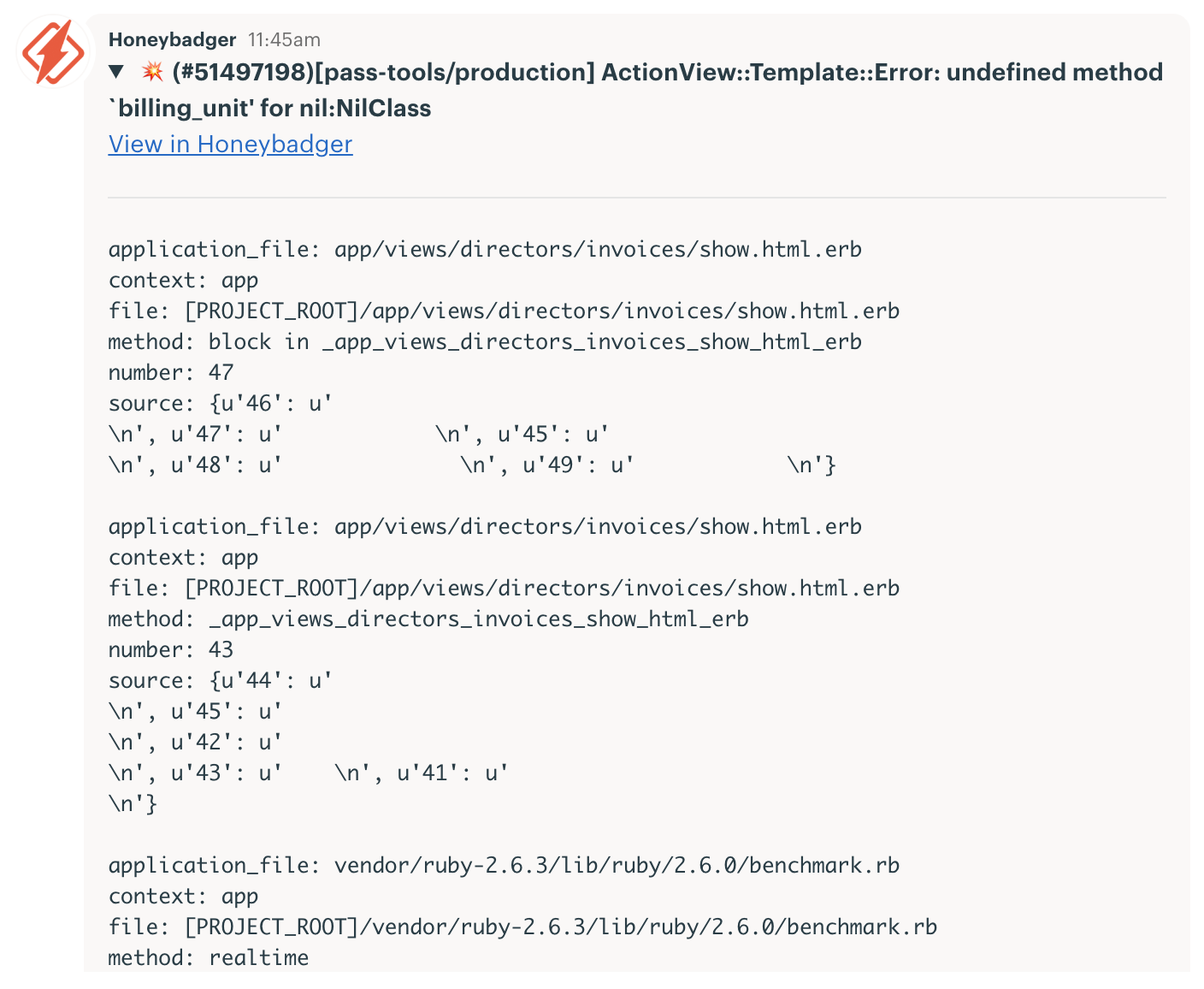
And here’s a preview of what the expanded preview looks like:

Summary
We are still in the process of fulling moving over to Basecamp, but so far I’ve not missed Slack nearly as much as I thought I would.
In all honestly the things we’ve missed the most from Slack are the GIPHY integration, and the quick access to screen collaboration tools, so if you have any suggestions on how your team addresses those areas, I’d love to hear about it.